Figmaって何?これからFigmaを学ぼうとしている方が読む最初の一歩

XDの地位が危なくなって、Figmaを学ぼうとされている方も多いかと思います。そんな方向けに、Figmaとはなんぞや?というFigma自体の存在について語る記事を書いてみました。これからFigmaを学ぼうとされている方は、ぜひ一度、目を通してみてください。
それではさっそくお話していきましょう。
Figmaとは、デザインの共同作業を実現し、世界のデザイン制作を一変させた、ブラウザで動かせるデザインツールです。2012年に設立され、これまでに多くのデザイナーや企業に利用されてきました。Figmaは、UIデザイン、UXデザイン、プロトタイピングなど、幅広い分野で活用されています。
これまでのツールとFigmaが大きく異なったのは「複数人がオンラインで同時作業できる機能」と「シンプルな操作性や動きの軽さ」「プロトタイプを動かせること」「パーツごとにデザインをまとめて、使い回しがしやすい」「ブラウザで軽快に動く」といったことでした。

これらの機能は、従来のデザインツールとは大きく異なり、しかもデザイン業務を何倍も効率化させるものだったため、すぐに業界に受け入れられ、普及していきました。
Adobe XDも同じような機能を持っていましたが、Figmaに比べて開発スピードが遅いことや、シンプルにXDよりも使いやすくコミュニティも活発だったため、AdobeがFigmaを買収、それ以降、デザインツール、プロトタイピングツールにおいてFigma一強とも言える状況となっています。
では、ひとまず、Figmaの何が優れているのかについてみていきましょう。
ブラウザでアクセス可能
Figmaは、ブラウザで利用できるため、プラットフォームに依存せず、さまざまなデバイスで利用することができます。これにより、デザイナーや開発者がいつでも、どこからでも手軽にプロジェクトにアクセスし、作業を行うことが可能になります。

最初はブラウザだけで提供されていましたが、今はパソコンにインストールして使うアプリケーションも用意されており、さらに使いやすくなりました。デザインを仕事にしている大抵の人は、ブラウザではなく、アプリを使っていると思います。
複数人で同時作業ができる
Figmaが普及した理由は、まずこれだったんじゃないでしょうか。Figmaの最大の特徴の一つは、リアルタイムコラボレーションです。複数のユーザーが同時に作業し、変更をリアルタイムで共有することができます。これにより、チーム間のコミュニケーションが向上し、プロジェクトの効率が大幅に向上します。正直、Figmaが出るまで、複数人でデザインをいじりながら、ブラッシュアップしていくなんて、あまり考えなかったですね。

主に以下のようなケースにて使われます。
チームのデザイン業務を改善
あるスタートアップ企業では、デザイナーや開発者が世界中に分散して働いています。Figmaのリアルタイムコラボレーション機能を活用することで、チームメンバーが同じファイルで同時に作業ができ、問題なくコミュニケーションを取りながらプロジェクトを進めることができました。結果として、プロジェクトのデザイン業務の効率が大幅に向上しました。
改善のしやすさ
ある企業では、随時デザインを改善し、顧客に提供する手法を取り入れています。Figmaのコラボレーション機能により、デザイナー、開発者、ディレクター、プロダクトマネージャーがリアルタイムでデザインやフィードバックを共有でき、迅速なデザインの改善が可能になりました。クライアントワークでも一緒で、クライアントに直接コメントを書き入れてもらうこともできます。これにより、より短い時間でのプロダクト改善が実現し、顧客満足度が向上しました。
企業内デザインシステムの構築
大手企業では、Figmaを使って企業全体のデザインシステムを構築しました。通常、大きなプロジェクトではデザインのルールを作って、アップデートの時にデザインを合わせていきます。Figmaではこうしたルールに沿った改善も、すごくやりやすいです。この結果、企業全体でデザインの一貫性が維持され、ブランドイメージの強化に繋がりました。
プロトタイピング機能
Figmaでは、デザインからプロトタイプ作成までを一つのアプリケーションで行うことができます。この機能により、デザインのテストやフィードバックの取得が簡単になり、迅速なアップデートが可能になります。
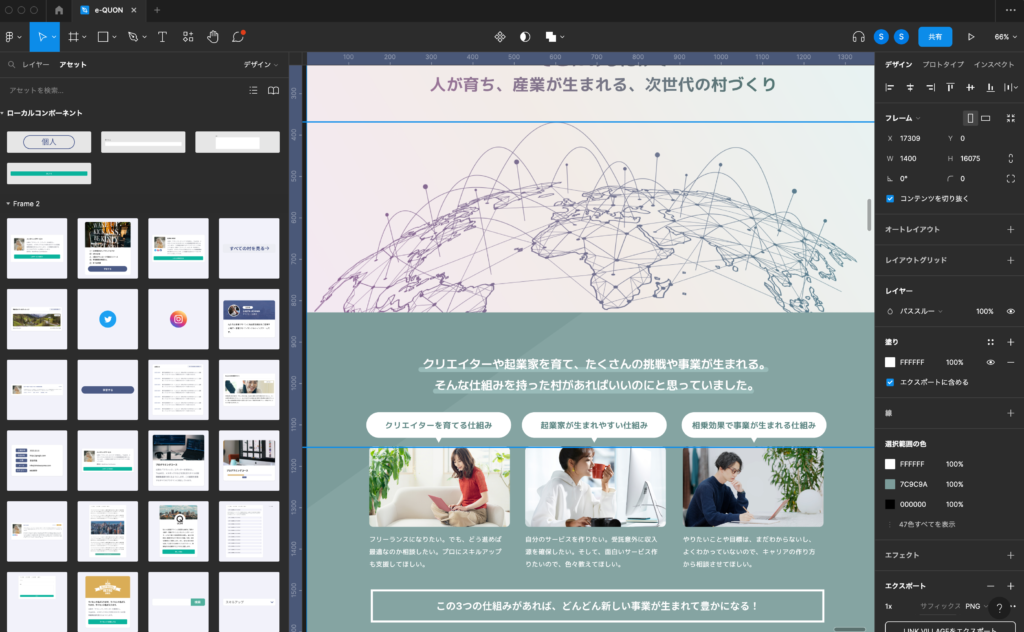
どういうことかというと、Figmaにはプロトタイプ、という機能があります。プロトタイプモードにすると、デザインが画面全体に表示され、実際のアプリケーションとして使った時と、同じ表示でデザインを確認することができます。パソコンだけでなく、スマホ実機でも確認できるのです。

しかもFigmaでは、ボタンにリンクを配置して、ページ同士を行き来させることができますし、ヘッダーを画面に固定したり、レスポンシブ(デバイスごとにレイアウトを変化させる)ところまで、プログラミングなしで実現できます。便利です。
コンポーネントとスタイル
Figmaには、コンポーネントとスタイルの機能があります。コンポーネントは、再利用可能なデザイン要素で、一度作成すれば繰り返し利用することができます。言ってみればパーツ別(コンポーネント別)にデザインを保存し、いつでも使い回しできる機能です。パーツ別に保存し、一度作ったデザインをドラックアンドドロップで配置できます。デザイナーはリアルタイムでデザインのガイドラインやコンポーネントを共有し、適用できます。

そしてスタイルは、デザインの一貫性を保つために使われる、色やテキスト、効果などのプリセット ( 前もって設定を作っておける機能 ) です。これらの機能を利用することで、デザインの一貫性を維持しながら、効率的に作業を行うことができます。
Figmaのコミュニティ
Figmaには、世界中のデザイナーや開発者が参加するアクティブなコミュニティがあります。Figmaのコミュニティでは、デザインリソースやプラグインを共有し合ったり、デザインの最新トレンドや最適な事例を学ぶことができます。また、このコミュニティでは、デザインに関する疑問を解決したり、新しいアイデアやインスピレーションを得ることができます。
プラグインと開発者向けAPIの利用
Figmaは、プラグインや開発者向けAPIによって機能を拡張することができます。プラグインは、デザインツールに追加機能を提供し、作業の効率化や新たな機能を実現します。一方、APIとは開発者がプラグインを作る時に使用できる機能で、これにより、開発者が独自のツールやサービスをFigmaに取り入れ、デザインのエコシステムを強化することができます。
企業向けのFigmaオーガニゼーション
Figmaは、企業向けにFigmaオーガニゼーションというプランを提供しています。このプランでは、チームの管理、プロジェクトの管理、セキュリティ機能など、大規模な組織に適した機能が提供されます。これにより、企業がデザインとチームでの作業を一元化し、大幅に効率化することができます。
とにかく軽い
FigmaはUI/UXデザインやプロトタイピングに特化しているため、機能やリソースが最適化されています。これにより、システムに対する負担が軽減され、軽快な動作が実現しています。例えば他のデザインツールであるPhotoshopは多機能であり、画像編集やグラフィックデザインなど多岐にわたる機能を提供しているため、動作が重くなる傾向があります。
Figamaの弱みって何?
こうしてみると、すごく使い勝手も良く、万能なツールに見えますがFigmaにもいくつか弱点はあります。
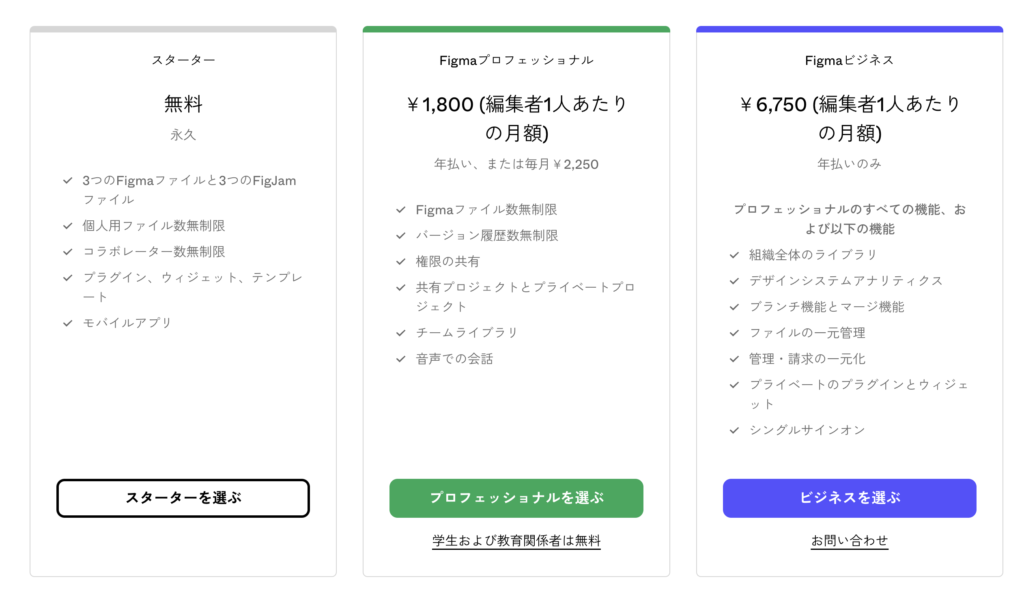
無料プランの制限:
Figmaは無料プランを提供していますが、プロジェクト数やチームメンバー数に制限があります。より多くのプロジェクトやチームメンバーを追加するには、有料プランへのアップグレードが必要です。そして以外と有料プランが高い。作業者1人につき1,800円なのでけっこう高い。2023年現在はこんな感じになっています。

画像編集機能が少ない :
Figmaは主にUI/UXデザインやプロトタイピングに特化したデザインツールです。なのでPhotoshopなど画像編集やグラフィックデザインに特化したツールに比べると弱さを感じます。画像編集におけるFigmaの弱みを以下にまとめます。
画像操作機能の制限:
Figmaは、画像のリサイズやクロップ、回転などの基本的な操作は可能ですが、Photoshopに比べて画像操作機能が制限されています。例えば、Figmaではレイヤーマスクやフィルター複雑なフィルター、画像の色調補正などの機能が欠けています。
写真のリタッチ能力が低い:
Photoshopでは、写真のレタッチ(写真そのもを加工して綺麗にする)や修正が容易に行えます。しかし、Figmaは写真のレタッチ機能が限定的であり、Photoshopのような高度なレタッチ作業は困難です。
複雑なグラフィックデザインができない:
Figmaはベクターベースのデザインツールであり、シンプルな図形やアイコンの作成に向いています。しかし、Photoshopのように、テクスチャやグラデーション、光や影の表現などの複雑なグラフィックデザインを作成するのは難しいです。
レイヤースタイルの制限:
Photoshopでは、レイヤーに対してさまざまなスタイル(ストローク、ドロップシャドウ、グラデーションオーバーレイなど)を適用できますが、Figmaではこれらのレイヤースタイルが制限されており、効果の適用範囲が狭いです。
画像解像度と出力:
Figmaは主にウェブやアプリのデザインをターゲットとしているため、高解像度の画像や印刷用のCMYKカラーモードに対応していません。Photoshopは印刷やデジタルデザインの両方に対応し、より高い画像解像度やCMYKカラーモードをサポートしています。
以上の点から、画像編集や写真のレタッチ、複雑なグラフィックデザインなどには、Photoshopが適しています。一方で、FigmaはUI/UXデザインやプロトタイピングに重点を置いているため、画像編集機能に関しては制限があることを理解しておくことが重要です。
まとめ
Figmaは、ブラウザベースのデザインツールとして生まれ、デザイナーや開発者がリアルタイムで共同作業し、プロトタイプのテストや、デザイン一貫性の向上に役立っています。これにより、クリエイティブなプロジェクトをより迅速に進めることができます。
また、FigmaはプラグインやAPI、企業向けプランを通じて、デザインのルールやガイドラインが強化され、デザイン業務の効率化が実現されています。例えば、プラグインを使った新しい機能を追加することができ、より柔軟なデザインが可能になります。また、開発技術があれば、APIを使って他のツールと連携することもできます。
Figmaの活用により、デザインとコラボレーションの可能性が広がり、デザインの品質が向上させることができます。さらに、Figmaは、デザインの一貫性を維持しながら、プロジェクトをより詳細に設計することができます。これにより、クライアントやチームメンバーとのコミュニケーションが円滑になり、より良い成果物を生み出すことができます。
Figmaを一言え表すなら、デザイン業務を何倍も効率化させ、チームやクライアントとこの作業を楽にするツールと言えるでしょう。ぜひFigmaを使いこなし、デザインの仕事を一段階、アップデートしてみましょう。


